无线信道优化是提高无线网络性能和用户体验的重要手段。本文将介绍无线信道优化的重要性以及如何实现无线信道优化。
一、无线信道优化的重要性
随着移动设备和无线网络的普及,无线信道的质量成为影响网络性能和用户体验的关键因素。无线信道的稳定性和吞吐量直接影响用户的上网速度和稳定性。因此,无线信道优化是提高网络性能和用户体验的重要手段。
二、无线信道优化的实现方法
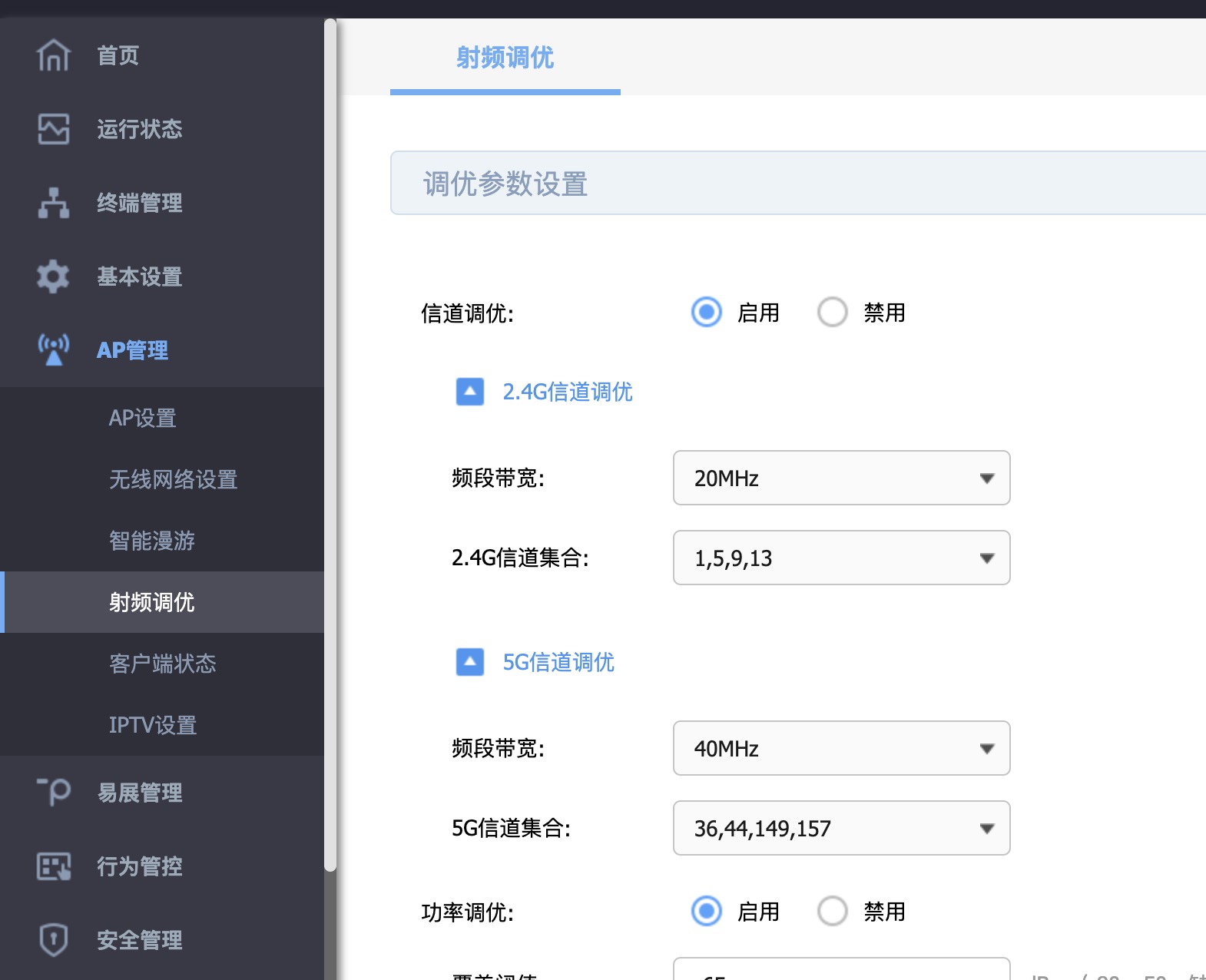
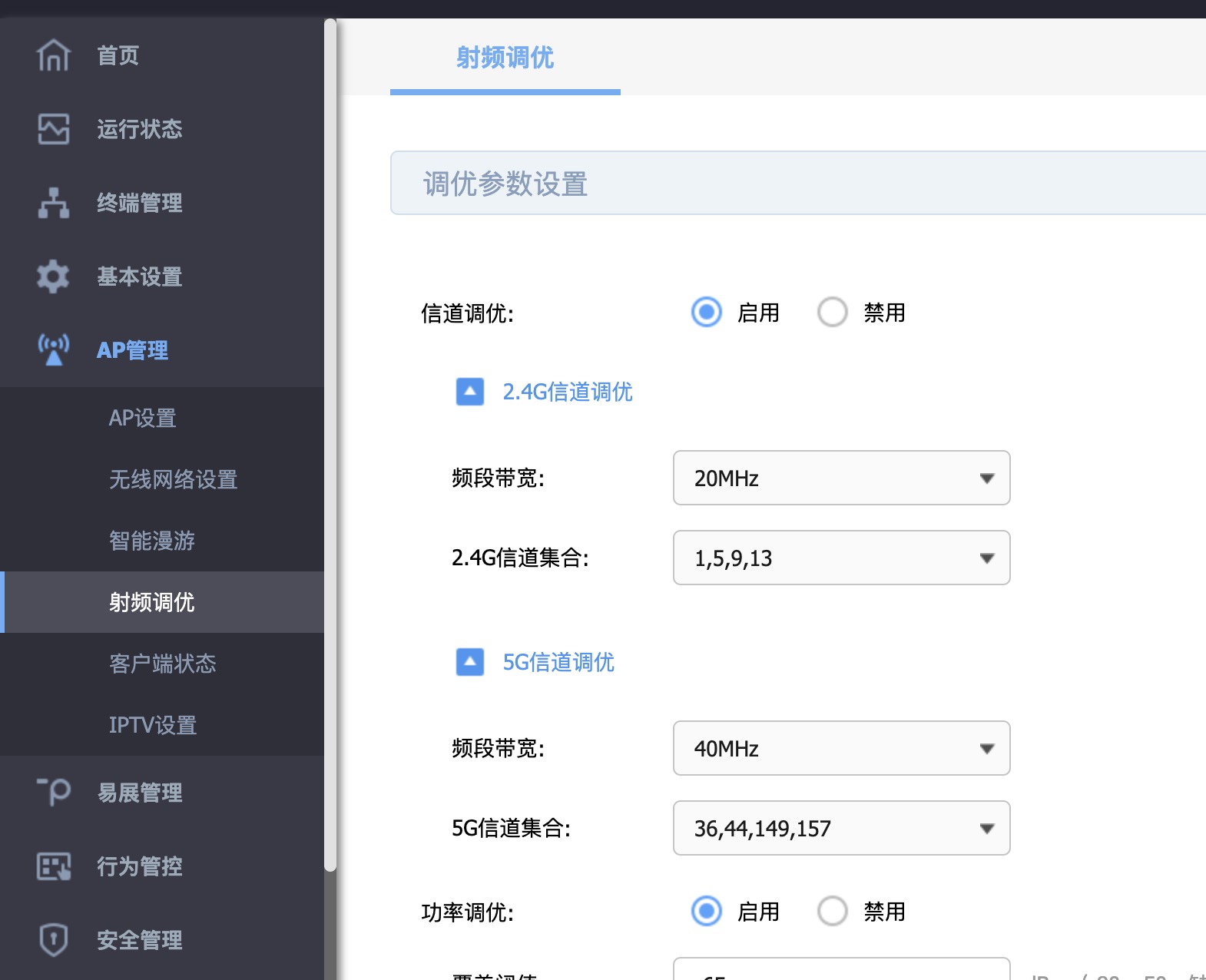
选择合适的信道
在无线网络中,信道是指无线信号的频率。不同的信道具有不同的带宽和传输能力。在进行无线信道优化时,首先要选择合适的信道。一般来说,选择空闲的信道或干扰较少的信道可以提高网络的稳定性和吞吐量。
优化信道设置
无线网络的信道设置对网络性能和覆盖范围有很大影响。在进行信道设置时,需要考虑以下因素:
信道带宽:选择合适的信道带宽可以提高网络的吞吐量和稳定性。
信道功率:适当调整信道功率可以优化网络覆盖范围和信号质量。
信道传输速率:选择合适的传输速率可以提高网络的吞吐量和稳定性。
优化网络拓扑
无线网络的拓扑结构也对网络性能和用户体验有很大影响。在优化网络拓扑时,需要考虑以下因素:
网络拓扑结构:选择合适的网络拓扑结构可以提高网络的可靠性和稳定性。
网络节点部署:合理部署网络节点可以优化网络覆盖范围和信号质量。
网络节点数量:适当增加网络节点数量可以提高网络的吞吐量和稳定性。
三、优化实践
无线信道优化是提高无线网络性能和用户体验的重要手段。通过选择合适的信道、优化信道设置和网络拓扑,可以提高网络的稳定性、吞吐量和覆盖范围。在实际应用中,需要根据具体情况进行调整和优化,以达到最佳的网络性能和用户体验。
当前常用的路由器均带有手动或者自动优化无线信道的功能。