申请软著用到的命令
Sublime、Webstorm 删除多行注释
\/\*(.|\n)+?\*\/
Sublime、Webstorm 删除多行空行
\n\n
终端 - 合并文件
cat *.php > all.php.txt
终端 - 统计代码行数
cat all.php.txt | wc -lSublime、Webstorm 删除多行注释
\/\*(.|\n)+?\*\/
Sublime、Webstorm 删除多行空行
\n\n
终端 - 合并文件
cat *.php > all.php.txt
终端 - 统计代码行数
cat all.php.txt | wc -l1、支付宝小程序把图片都转成了背景图片
解决方法:在app.vue的style中添加 image{background-size:100% 100%; } 将整体背景图片设置宽高百分比即可。
/* #ifdef MP-ALIPAY */
image{
background-size:100% 100%;
}
/* #endif */
2、xxxxxx 被作为 component 使用,但没有 "component": true 声明”报错
解决方法:在pages.json文件中去掉报错组件路径或者重写组件独立出来,小程序自定义组件不能既当组件又当页面使用。
3、textarea 字数重叠
支付宝小程序textarea标签属性 maxlength已自带实现 0/2000效果,固通过条件编译移除相关代码
<!-- #ifndef MP-ALIPAY -->
<view class="tips" v-if="field.type=='textarea'">{{value&&value.length||0}}/{{field.max_value||txtLength}}</view>
<!-- #endif -->
4、v-for中,非 h5 平台 :key 不支持表达式 index+'_'
同级多个 v-for 时 key 的值是不允许重复的,key 的绑定是不支持表达式的,需改成不是同级的,增加 view 标签。
5、支付宝小程序目前仅支持GET、POST 请求
UVIEW 由于某些小程序平台的限制:
delete请求,不支持支付宝和头条小程序(HX2.6.15)
put请求,不支持支付宝小程序(HX2.6.15)
https://open.dingtalk.com/document/isvapp-client/send-network-requests
https://v1.uviewui.com/js/http.html
6、v-html 仅支持HTML字符串,富文本 rich-text 标签仅支持html 数组
解决方案1 :采用 rich-text标签 ,使用mini-html-parser2插件将html字符串转换为html数组
安装插件
npm install mini-html-parser2 --save
引入插件
import parse from 'mini-html-parser2';
转换富文本信息
// #ifdef MP-ALIPAY
// html转换为支付宝富文本节点数组
list.map(item =>{
parse(item.content, (err, htmlNodes) => {
if(!err) {
tem.content = htmlNodes
}
});
return item;
});
// #endif
方案2:采用 u-parse 或 mp-html 标签替代,传html字符串即可
u-parse 是UVIEW自带的,使用方法:
<u-parse :html="content"></u-parse>
mpHtml 需要手动安装
https://ext.dcloud.net.cn/plugin?id=805
import mpHtml from "mp-html/dist/uni-app/components/mp-html/mp-html";
<mp-html class="rich_text" :content="content" />
7、af-appx.worker.min.js:26 Cannot read properties of null (reading 'split')
textarea、input标签双向绑定数据时,提示“系统错误,正在排查”,控制台没有报错
原因是绑定值的类型错误,类型只能为string,不能是null

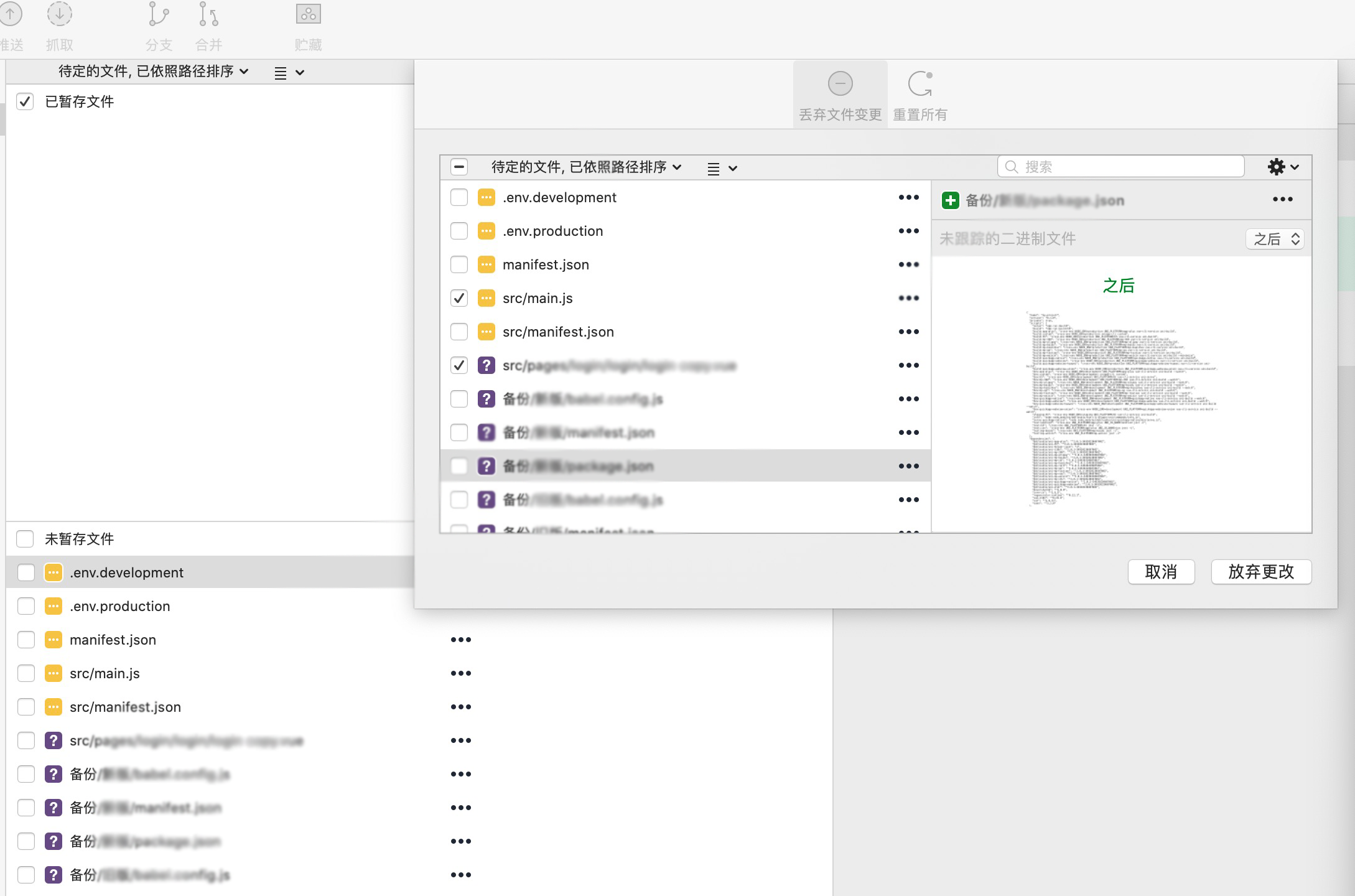
进入工作区->文件状态,选择菜单栏“仓库”->“重置...”,在弹出的窗口,选择文件批量丢弃文件变更,也可以重置所有文件变更。
Composer更新报错
Composer\Downloader\TransportException]
The "https://mirrors.aliyun.com/composer/p/provider-XXXXXXXX.json" file could not be downloaded (HTTP/1.1 404 Not Found)
原因是 composer 版本是旧的,建议升级到最新版本
查看 composer 版本
composer --version
升级 composer 版本
composer self-update --2
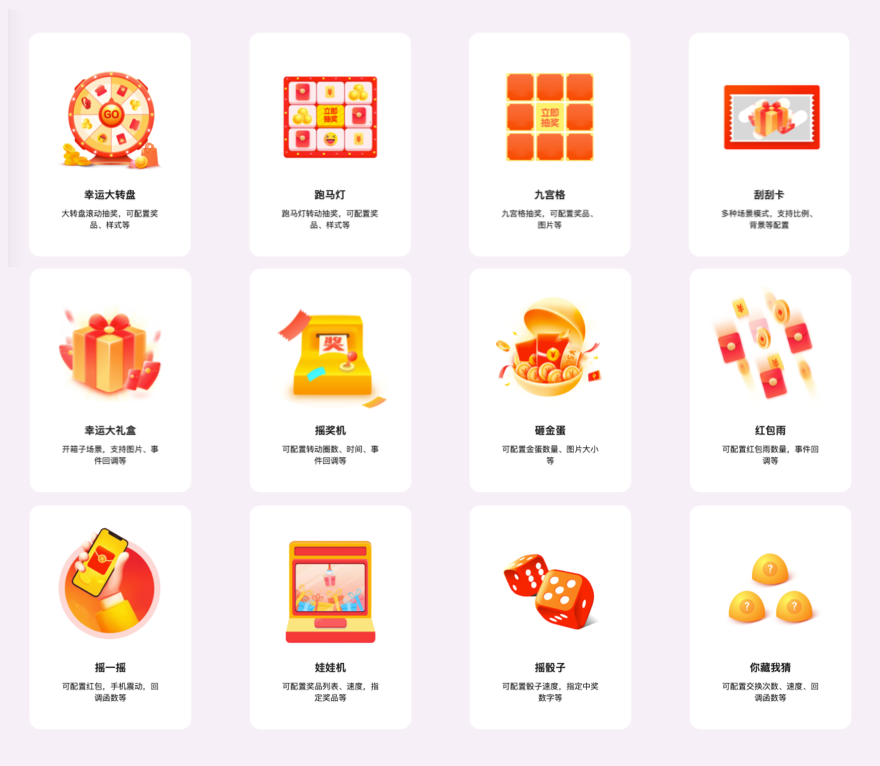
基于 NutUI 的抽奖组件库,助力营销活动和小游戏场景。
特性
12 个抽奖组件
基于京东APP 10.0 视觉规范
详尽的文档和示例
支持 TypeScript
灵活的自定义设置