MAC ARM64 docker 安装 mysql 5.7
拉取mysql 5.7
docker pull ibex/debian-mysql-server-5.7
检查拉取是否成功
sudo docker images
映射端口并设置后台运行容器
sudo docker run -p 3307:3306 --name mysql -e MYSQL_ROOT_PASSWORD=yourpassword -d ibex/debian-mysql-server-5.7
检查容器是否正确运行
docker container ls
连接 docker mysql 出现报错 CHost ‘172.17.0.1’ is not allowed to connect to this MySQL server 的解决办法
进入容器 mysql
mysql -u root -p
查看root账号是否支持远程登陆
use mysql;
select host from user where user='root';
设置root账号支持远程登陆
update user set host = '%' where user ='root';
刷新配置
flush privileges; CMMI 开发模型 1.3 简体中文版
Mac Pro 2015 A1502 通病
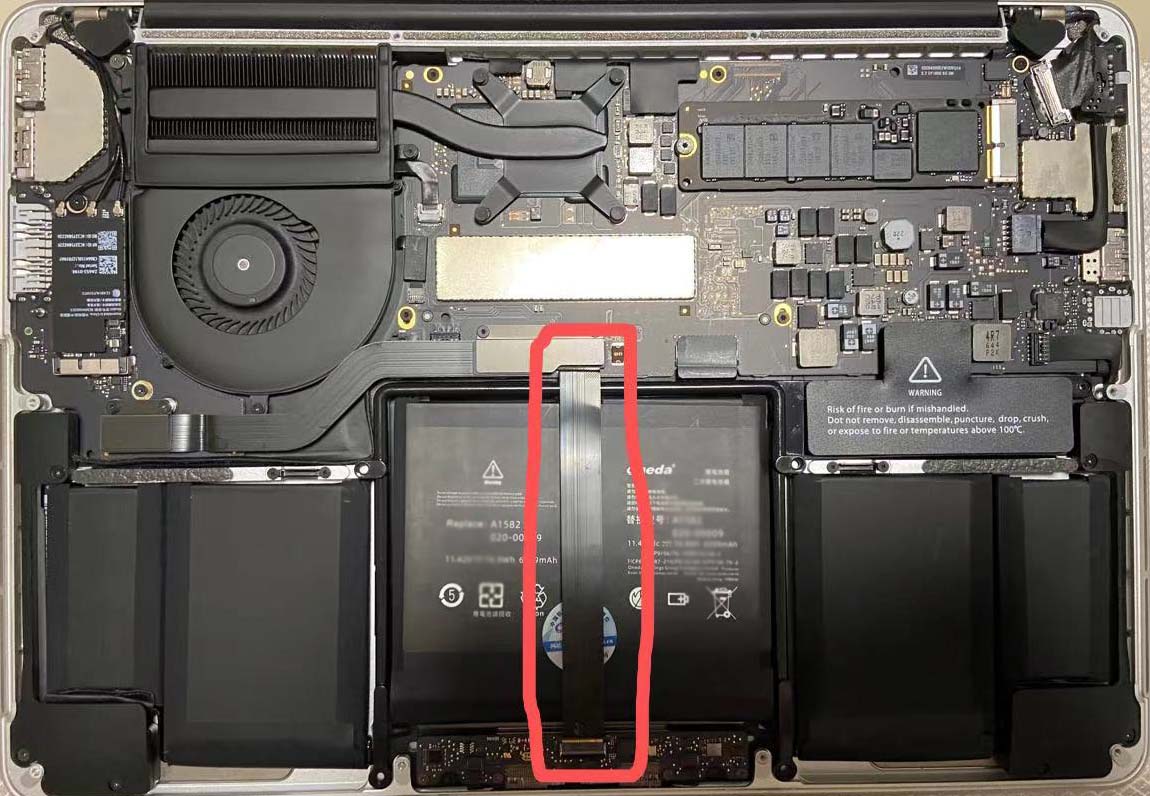
1、触摸板排线用久老化

触摸板排线是紧贴在电池上面的,这条排线出问题的反应是键盘、触摸板失灵。
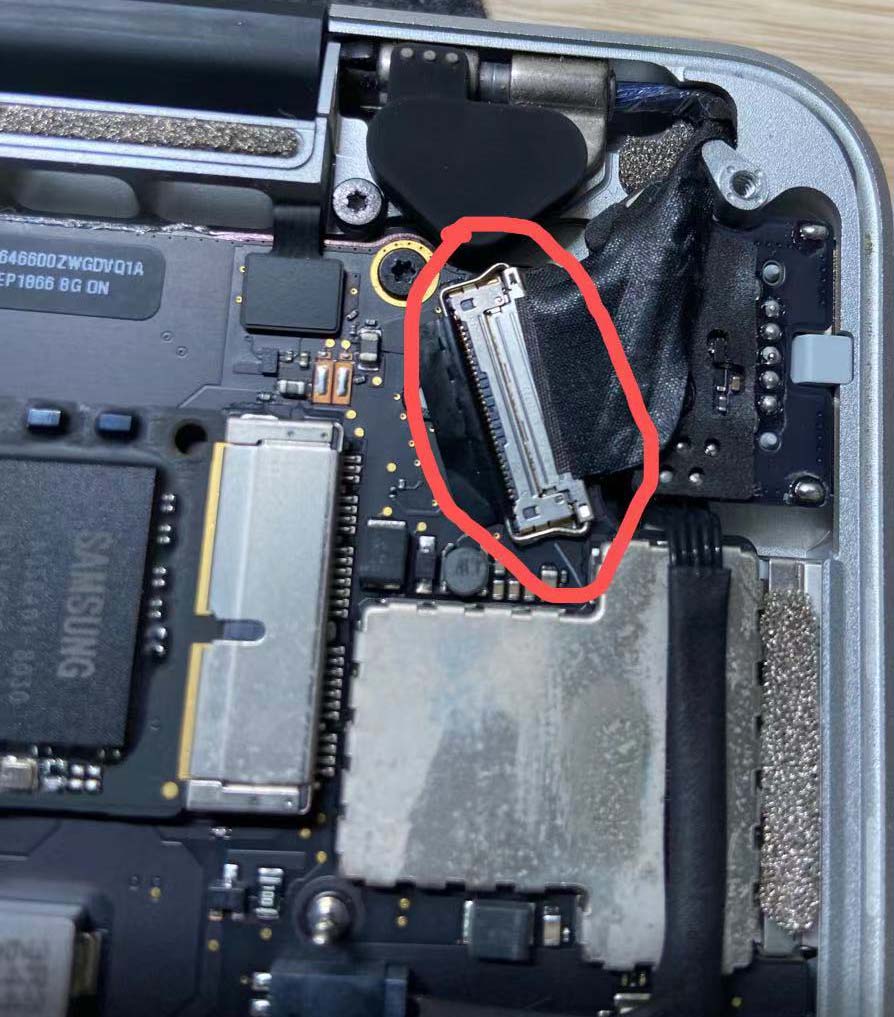
2、内置显示器排线松动


如果出现开机内置屏幕不显示,外接显示器显示正常,则很有可能是显示器排线松了,操作也很简单,只要把排线接口打开,重新扣上,扣紧即可,
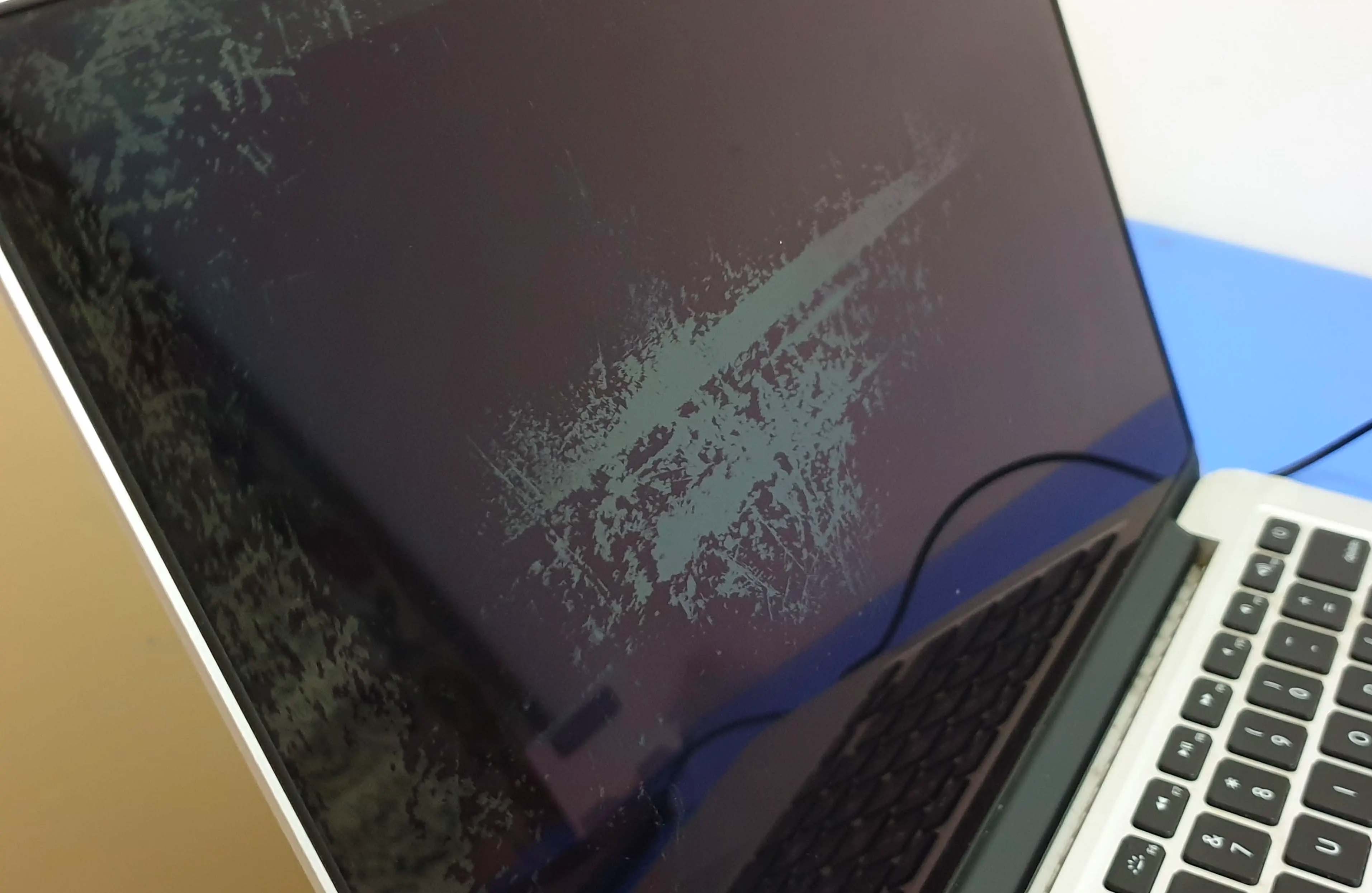
3、屏幕涂层设计缺陷

屏幕涂层设计有缺陷,平常只能使用无绒软布擦拭屏幕,不能使用水和异丙醇以外的东西。
申请软著用到的命令
Sublime、Webstorm 删除多行注释
\/\*(.|\n)+?\*\/
Sublime、Webstorm 删除多行空行
\n\n
终端 - 合并文件
cat *.php > all.php.txt
终端 - 统计代码行数
cat all.php.txt | wc -l